Как создать галерею на WordPress без плагинов
Приветствую вас, читатели моего блога!
Недавно меня спрашивали как создать галерею изображений на wordpress и я решил записать видео и написать статью на эту тему. Видео выше, статья ниже:)
Галерею мы будем создавать без установки дополнительных плагинов, только средствами движка WordPress.
Как создать галерею на WordPress
Вы можете вставить галерею в уже имеющиеся страницы или записи на вашем сайте, либо создать новые.
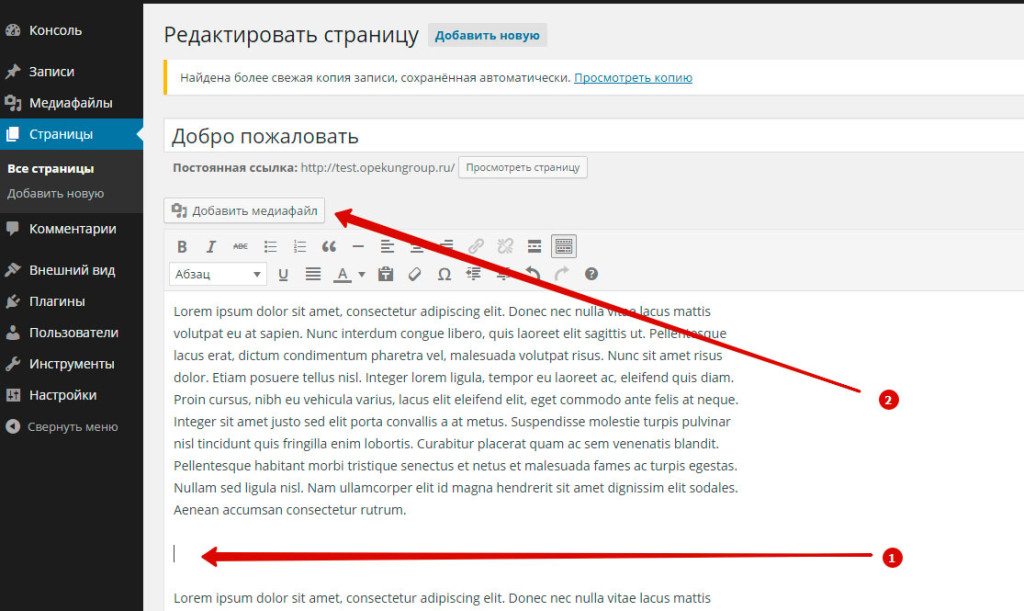
Я возьму для примера страницу моего тестового сайта и размещу галерею на главной странице. Итак, переходим к редактированию страницы, находим место куда будем размещать нашу галерею и ставим в это место курсор мыши. Далее жмем на кнопку «Добавить медиафайл»
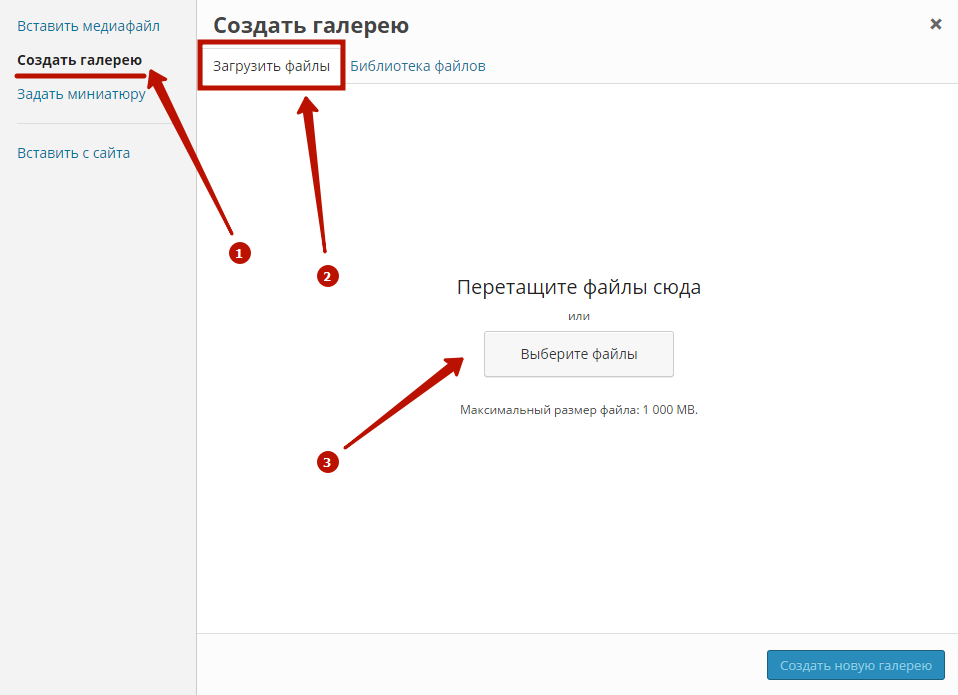
Далее выбираем пункт «Создать галерею». Это важный момент, потому что по умолчанию идет добавление одиночного медиа файла.
После этого у нас два варианта:
1. Создать галерею из тех изображений, что уже загружены в нашу библиотеку файлов;
2. Загрузить новые файлы.
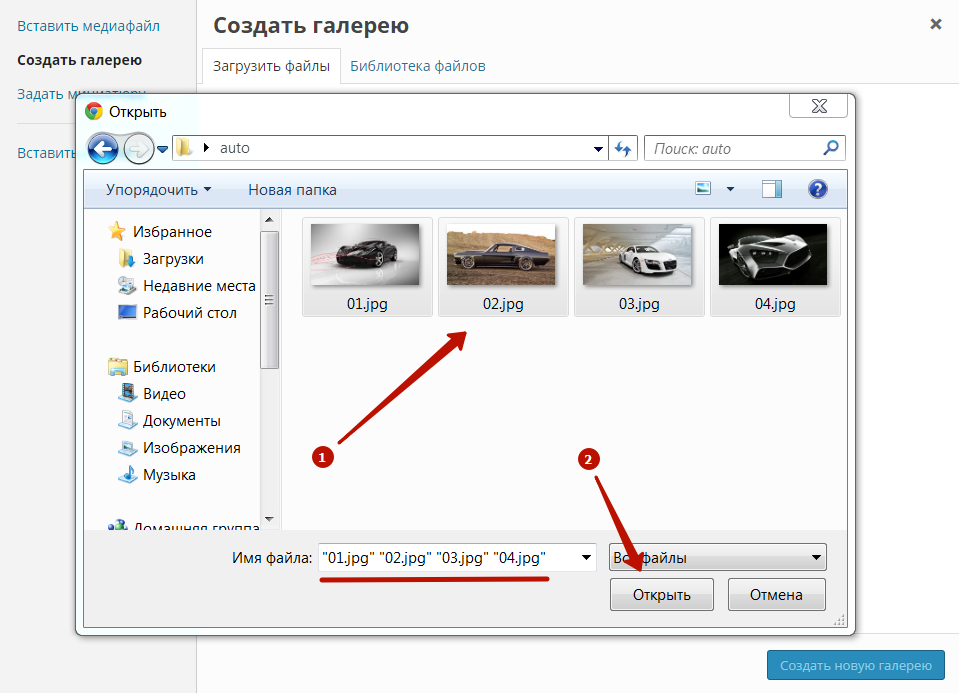
Т.к. у меня в библиотеке файлов нет, я буду загружать новые, поэтому жмем на кнопку «Загрузить файлы», затем жмем на кнопку «Выберите файлы». Находим на компьютере нужные изображения, выбираем их (можно выделить сразу все) и жмем кнопку «Открыть».
Я подготовил заранее 4 изображения автомобилей.
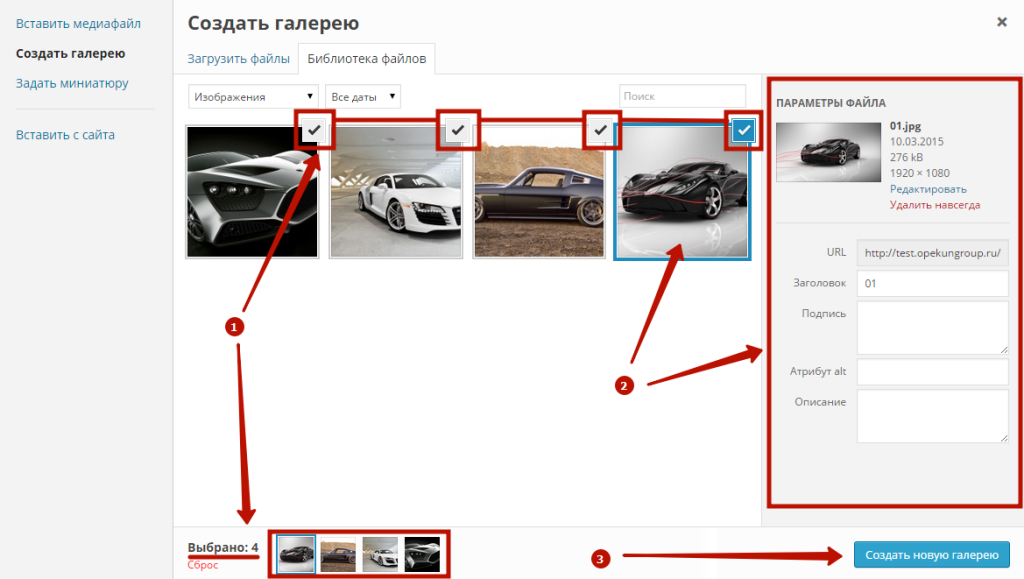
Наши изображения загрузились. Здесь я выделил цифрами 3 важных момента:
1. Изображения помеченные галочками входят в состав нашей галереи. Если вы хотите исключить из галереи какое-либо изображение, просто наведите курсор мыши на галочку, появится знак минуса, нажмите на него.
Как видите у нас добавлено 4 изображения и чуть ниже также есть уменьшенные копии наших авто и слева написано, что у нас выбрано 4 картинки. Это удобно когда у вас в галерее сразу много изображений. Вам не нужно считать их вручную, достаточно взглянуть на подсказку внизу и сразу понятно сколько картинок вы добавляете в галерею.
2. Изображение обведенное в синюю рамку и помеченное синей галочкой активное. Это означает, что мы можем редактировать параметры данного изображения. Вы можете переключаться между изображениями и изменять параметры каждого из них.
Более подробно о параметрах файлов изображений смотрите в видео уроке в начале статьи
3. Кнопка «Создать новую галерею». После того как все настройки сделаны, вы можете нажать по этой кнопке, чтобы завершить создание галереи.
Настройки галереи на WordPress
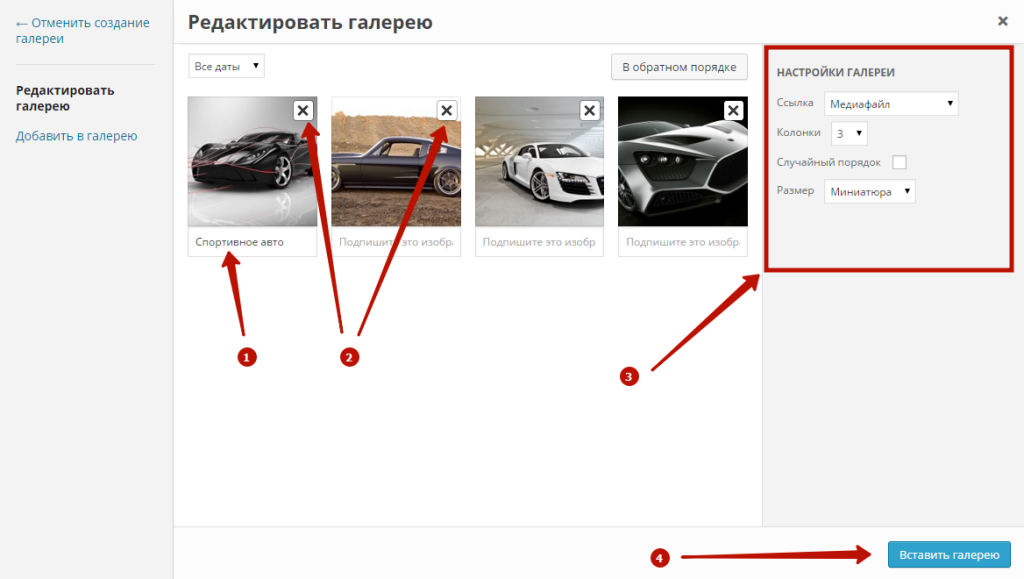
Переходим к финальным настройкам нашей галереи. Внимательно изучите слайд, ниже я даю пояснения по каждому пункту:
1. Вы можете подписать каждое фото, для этого просто поставьте курсор мыши в поле под изображением и напечатайте нужный текст.
2. Нажимая на крестик над изображением, вы можете исключить его из галереи.
3. Блок с настройками галереи:
Первый параметр в настройках — ссылка. Здесь мы можем указать куда будет перенаправлять посетителя сайта при нажатии на изображение из галереи. Вариант «Страница вложения» я рассматривать не буду — он достаточно редко используется, можете поэкспериментировать самостоятельно.
Нас больше интересует вариант «Медиафайл». Если мы выберем его, то при нажатии по миниатюре из галереи изображений откроется увеличенная копия нашей картинки.
Если поставить вариант «Нет», то при нажатии на изображение ничего происходить не будет.
Второй параметр — количество колонок. Здесь мы можем выбрать сколько колонок будет в нашей галерее. Я не могу сказать какое число нужно выбрать, здесь вам нужно самостоятельно поэкспериментировать и выбрать подходящий для вас вариант. Давайте пока оставим 3, а дальше посмотрим.
Третий параметр — порядок изображений. Здесь все просто: если вы поставите галочку, то изображения будут размещаться в случайном порядке, а не так как вы разместили.
Важный момент! Вы можете менять порядок изображений, просто перетаскивая их мышкой!
Четвертый параметр — размер. Здесь есть 4 варианта: миниатюра, средний, большой и полный. Здесь опять же выбирайте на ваше усмотрение. Обычно размеры «большой» и «полный» не используются. Попробуйте варианты «миниатюра» и «средний» и подберите тот вариант, который вам подходит. Я оставлю вариант «миниатюра».
4. Кнопка «Вставить галерею». После того как все настройки сделаны, нажимаем ее.
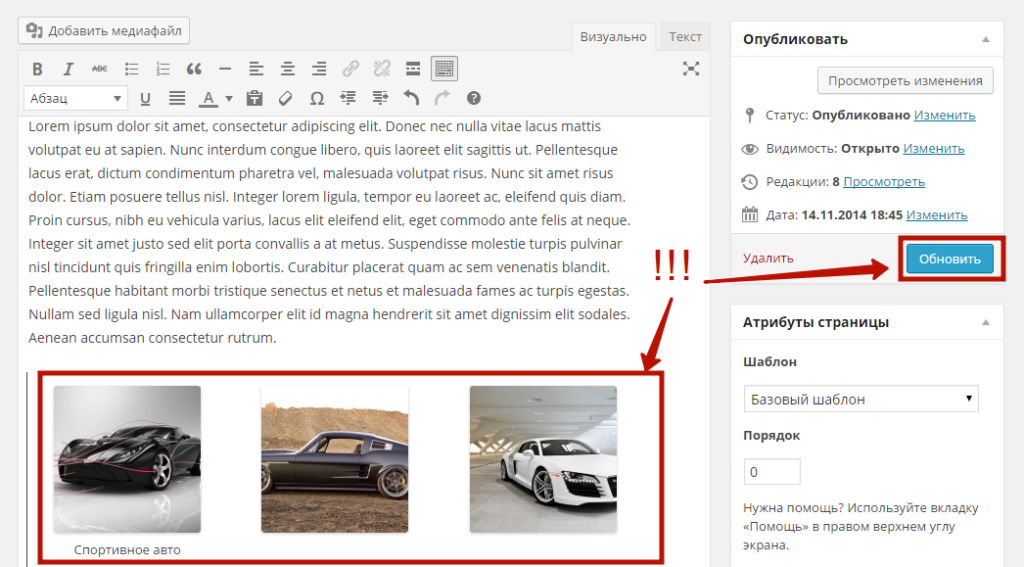
Наша галерея разместилась в тексте страницы. Не забудьте после редактирования страницы нажать кнопку «Обновить»
После этого переходим на страницу, которую редактировали и смотрим, что у нас получилось. Галерея готова!
Улучшаем галерею на WordPress
Теперь нажмите по любой из картинок в галерее. Как видите, картинки открываются на всю страницу и у нас нет возможности вернуться на страницу сайта с помощью меню. Это очень неудобно и некрасиво.
В начале статьи я заявлял, что мы не будем использовать плагины при создании галереи и я сдержал слово — наша галерея готова, при этом мы не использовали ни одного плагина.
Но мы можем улучшить нашу галерею, и для этого нужно установить один плагин. Он называется Fancybox. Данный плагин не требует настройки, его нужно просто установить и активировать.
Если вы не знаете как это сделать, прочтите мою статью «Что такое Плагины WordPress и как их устанавливать».
После установки плагина Fancybox обновите страницу с галереей и посмотрите как теперь отображаются изображения при нажатии.
Согласитесь стало гораздо удобнее просматривать картинки из галереи.
Теперь давайте рассмотрим еще один важный вопрос.
Как редактировать галерею на WordPress.
Предположим, что вы опубликовали запись или страницу с галереей, посмотрели на сайт и увидели, что галерея отображается не так как вам нужно или в нее попало лишнее изображение. Что делать?
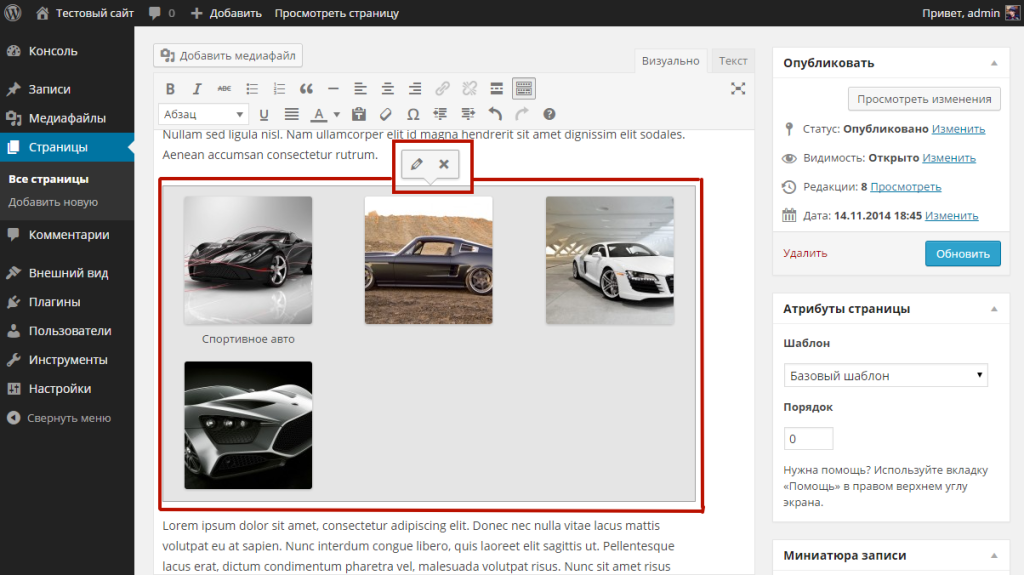
Очень просто можно отредактировать созданную вами галерею. Переходим к редактированию записи или страницы, на которой размещена галерея, находим ее и нажимаем по галерее мышкой. Галерея выделится серым цветом и сверху появятся две небольшие иконки: редактировать и удалить.
Иконка в виде карандаша — это редактирование, нажимаем по ней и переходим к настройкам галереи. Меняем то, что нам нужно и жмем кнопку «Обновить галерею». После этого не забудьте обновить редактируемую запись или страницу. Галерея обновлена.
Вот так легко и просто можно создать галерею на WordPress.
На этом сегодня все. Ставьте «лайки», делитесь с друзьями. Если остались вопросы, пишите в комментариях.









14 Комментариев. Оставить новый
Здравствуйте! Скажите, эта самая галерея будет где? на главной? или можно делать галереи в записях? У меня сайт с текстовыми новостями, но хочу делать записи с картинками, но массово загружать их, и выводить на главной просто как новость, а по переходу в новость чтобы отображалась галерея. Как реализовать такое?
Здравствуйте. Галерея может размещаться как в записях, так и на страницах.
Вы можете добавить ее в любое место. Более подробно я разбираю это в видео уроке
Огромное человеческое спасибо от меня! сутки возилась с плагинами — чет не хотела галерея настраиваться, какие-то битые фотки получались (может конфликт с темой?). Ваша статья меня просто спасла — уже начала терять веру в свои возможности.
Спасибо!!!
Пожалуйста) Рад, что помог
Добрый день! Спасибо за статью, но я почему-то столкнулась со странностью при следовании Вашим советам. Создаю галерею, как Вы показывали, а у меня она не отображается вообще. Обновляю страницу — а галереи нет. Почему такое может быть?
Анастасия, нужно смотреть конкретно ваш случай. Смотреть что именно у вас не так срабатывает. Попробуйте как вариант сменить тему оформления и создать галерею. Если получится, значит проблема в вашей теме оформления.
Спасибо! К сожалению, это не помогло…
Спасибо за подробное разъяснение, весь курс Борисова перерыла, ничего не получалось, наконец-то до меня дошло!
Добрый вечер! Подскажите, можно ли сделать так, чтобы картинка из вышеописанной галереи ссылалась на какую-либо запись, а не открывалась увеличенное изображение этой картинки? Спасибо!
Здравствуйте. Так сделать нельзя. Но вы можете добавить несколько изображений по отдельности и сделать их ссылками.
Спасибо за урок. Подскажите, можно ли сделать, чтобы картинка открывалась в новой вкладке без плагина?
Да, если не будет плагина, то картинка должна открываться в новой вкладке
Подскажите, можно как-то сделать такую галерею из изображений загруженных с других сайтов?
Нет напрямую так сделать нельзя. Но вы можете скачать фото с этого сайта и добавить на свой сайт.